Selamat siang sahabat situs informatika, setelah kemarin kita membahas tutorial Cara menampilkan data dari database MySQL dalam bentuk tabel menggunakan PHP dan HTML, maka pada kesempatan kali ini kita akan belajar bagaimana Cara membuat form input untuk menambahkan data ke tabel database menggunakan php dan html.
perbedaan antara menampilkan data dan menambahkan data sebenarnya sudah
sangat jelas, jika menampilkan kita hanya membuat suatu script untuk
mengambil data yang sudah ada di database , sedangkan menambahkan adalah
berarti kita melakukan suatu proses untuk menambahkan data kedalam
tabel di database, nah untuk menginputkan atau menambahkan data ke
database ada beberapa cara, salah satunya adalah dengan menggunakan phpmyadmin dan menggunakan php.
Namun pada kesempatan kali ini kita akan
menambahkan data ke tabel menggunakan php dan html dengan form input
data, maksudnya kita akan menuliskan script proses tambah data dengan
tampilan form input ( borang ) menggunakan bahasa pemrograman php dan
html. proses tambah atau input ini sangat bermanfaat untuk digunakan
oleh user, karena user pada umumnya tidak mempunyai akses untuk melihat
database/phpmyadmin. jadi pembuat program biasanya menambahkan fasilitas
input ini pada web yang mereka buat. sehingga user/pengguna lebih
leluasa untuk mengelola isi database langsung dari web.
oke kita langsung ke pembuatan form
input nya, silahkan sobat simak dulu langkah-langkahnya .atau bisa
langsung download source code untuk membuat form input untuk menambahkan
data ke tabel di database menggunakan php dan html di akhir artikel
ini. hehe
1. Langkah pertama tentunya kita harus
membuat database terlebih dahulu. sebagai contoh kita akan menggunakan
database dan tabel yang sudah kita buat di pembahasan sebelumnya, atau
jika sobat mau, bisa membuat database dan tabel yang baru. buatlah
database dengan nama siswa_db dan tabel dengan nama siswa seperti gambar
berikut.
2. langkah kedua adalah kita membuat
file koneksi.php , koneksi.php ini berguna untuk mengkoneksikan file php
dengan database,agar file php terhubung dengan database mysql. untuk
membuat koneksi.php silahkan copy script dibawah ini
123456789101112<?php error_reporting(0); $host = 'localhost'; $user = 'root'; $password = ''; $database = 'siswa_db'; $konek_db = mysql_connect($host, $user, $password); $find_db = mysql_select_db($database) ; ?>
Baca selengkapnya : Cara Membuat Koneksi Ke Database MySql dengan PHP
kemudian simpan dengan nama koneksi.php, simpan didalam folder latihan di htdocs
3. Setelah berhasi membuat database dan
tabel serta koneksi, langkah selanjutnya kita akan membuat tabel di
halaman web, yang nantinya tabel itu akan menampilkan isi ( data ) dari
database yang sudah kita buat tadi. untuk membuat tabel di halaman web
kita menggunakan script php . silahkan copy script dibawah ini ke
notepad++, atau text editor yang sobat pakai. simpan file tersebut di
dalam folder htdocs kemudian buat folder lagi dengan nama latihan, lalu
simpan script ini dengan nama index.php.
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162<?php error_reporting(0); //membuat koneksi ke database include "koneksi.php"; ?> <center> MENAMPILKAN DATA SISWA <br> <br> <!-- /////////////////////////////tombol untuk menambah data//////////////////////////////////--> <form action='tambah.php' method='POST'> <table > <tr> <td> <input type='submit' name='tambah' value='Tambah siswa'> </td> </tr> </table> </form> <!-- ///////////////////////////// Script untuk membuat tabel///////////////////////////////// --> <table border='1' Width='600' > <tr> <th> NO </th> <th> Nama </th> <th> Jenis Kelamin </th> <th> Kelas </th> <th> Alamat </th> </tr> <?php // Perintah untuk menampilkan data $queri="Select * From siswa" ; //menampikan SEMUA data dari tabel siswa $hasil=MySQL_query ($queri); //fungsi untuk SQL // nilai awal variabel untuk no urut $i = 1; // perintah untuk membaca dan mengambil data dalam bentuk array while ($data = mysql_fetch_array ($hasil)){ $id = $data['id']; echo " <tr> <td><center>".$i."</center></td> <td>".$data['nama']."</td> <td>".$data['Jenis_Kelamin']."</td> <td>".$data['Kelas']."</td> <td>".$data['alamat']."</td> </tr> "; $i++; } ?> </table>
sedikit berbeda dari tampilan tabel
sebelumnya disini kita menambahkan tombol tambah siswa ( input ), yang
nantinya akan kita arahkan / link ke halaman form input data
siswa.seperti ini
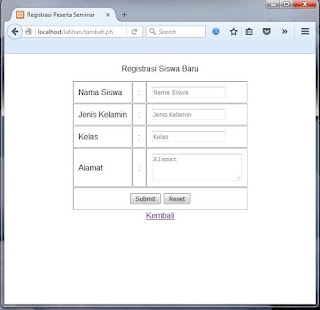
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152<?php include "koneksi.php"; ?> <html> <head> <title> Registrasi Peserta Seminar </title> <link href ="css_submit.css" rel="stylesheet" type="text/css"> </head> <body style = 'margin : 20px; font : 16px arial;'> <center> <p> Registrasi Siswa Baru </p> <form method = 'POST' action = 'aksi_tambah.php'> <table border = '1' cellspacing = '1' cellpadding = '10' style = 'border : #aaa; color: #101; font-family : arial; fot-size : 12px;'> <tr> <td> Nama Siswa </td> <td width = '5' align = 'center'> : </td> <td> <input type = 'text' placeholder='Nama Siswa' name = 'nama' /> </td> </tr> <tr> <td> Jenis Kelamin </td> <td align = 'center'> : </td> <td> <input type = 'text' placeholder='Jenis Kelamin' name = 'Jenis_Kelamin' /> </td> </tr> <tr> <td> Kelas </td> <td align = 'center'> : </td> <td> <input type = 'text' placeholder='Kelas' name = 'kelas' /> </td> </tr> <tr> <td> Alamat </td> <td width = '5' align = 'center'> : </td> <td> <textarea name = 'alamat' placeholder='Alamat' ></textarea> </td> </tr> <tr> <td colspan = '3' align = 'center'> <input type = 'submit' name = 'submit' value = 'Submit'/> <input type = 'reset' name = 'Reset' value = 'Reset' /> </td> </tr> </table> <a href = 'index.php'> Kembali </a> </form> </body> </html>
kemudian simpan dengan ekstensi tambah.php, didalam folder yang sama dengan index.php yaitu dalam folder latihan. tampilannya akan seperti ini
5. lalu kita akan membuat file aksi_tambah.php,fungsi halaman ini kita akan membuat query sql yang berfungsi untuk menambahkan atau menginputkan data kedalam database. silahkan copy script dibawah ini
1234567891011121314151617181920212223242526<?php error_reporting(E_ALL ^ E_NOTICE); include "koneksi.php"; // file submit.php // menangkap data yang dikirimkan dari file tambah.php mwnggunakan method = POST $nama = $_POST['nama']; $jenis_kelamin = $_POST['Jenis_Kelamin']; $kelas = $_POST['kelas']; $alamat = $_POST['alamat']; // perintah SQL $query="INSERT INTO siswa VALUES ('','$nama' ,' $jenis_kelamin','$kelas','$alamat') " ; $hasil=mysql_query($query); if ($hasil){ //header ('location:view.php'); echo " <center> <b> <font color = 'red' size = '4'> <p> Data Berhasil disimpan </p> </center> </b> </font> <br/> <meta http-equiv='refresh' content='2; url= index.php'/> "; } else { echo "Data gagal disimpan <meta http-equiv='refresh' content='2; url= tambah.php'/> "; } ?>dan simpan dengan nama aksi_tambah.php , simpan di dalam folder latihan di htdocs.
6. semua persiapan telah selesai, langkah selanjutnya adalah langkah terakhir yaitu kita akan mengecek apakah program berajalan dengan benar atau tidak. seperti biasa kita buka browser kesayangan kita, lalu ketikkan https://localhost/latihan . dan tampilannya akan seperti di bawah ini.
Nah, kira-kira seperti itulah tutorial cara membuat form input untuk menambahkan data ke tabel di database menggunakan php dan html , semoga tutorial membat form input ini bisa bermanfaat untuk sobat semua.